Let’s say you’re looking for something interesting to read on the Internet.
Your search for it, open the page and start reading the content while the rest of the page loads. When you get to the end of the content, you liked one more interesting topic to read, you clicked on it but got redirected to a different page. This obstructs the reading experience of the website visitor.
Now you have to go back to a page, wait for it to load all over again, and scroll to try to find the link you were looking for.
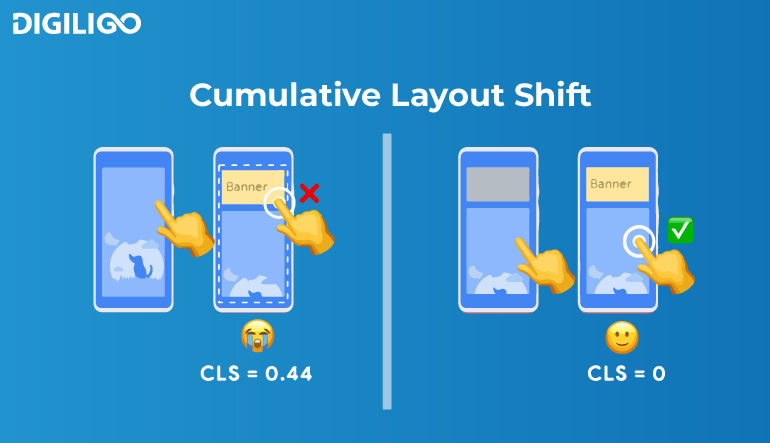
What you just saw is called a “layout shift,” and Google is trying to measure and score it with a Core Web Vital metric called Cumulative Layout Shift.
Let’s get to know more about Cumulative Layout Shifts in this blog.
So, What is Cumulative Layout Shift?
CLS checks how stable a webpage’s layout is to make sure that the user experience runs smoothly and that interactions flow as naturally as possible, without any pauses or jumps that aren’t expected. This is being made a key metric because layouts that aren’t stable can make mobile and desktop users unhappy, which can lead to high bounce rates. It is one of the Core Web Vitals metrics, and if a site doesn’t meet it, Google can punish it.
If a website has a high CLS score, it means that it is not reliable, which can make people leave it faster. So, if you want your SEO strategy to work, you need to make sure that your website has a low CLS score.
Why does cumulative layout shift occur?
According to Google, the leading causes of high CLS are:
- Images with no measurements.
- No dimensions for ads, videos, and other embedded objects.
- Content that is added on the fly.
- Unstyled text caused by web fonts.
- Things on the page don’t show up until after other things have been loaded over the network.
What is a good cumulative layout shift score?
Google gives Cumulative Layout Shift a score on a scale from “Good” to “Poor” based on the experience of website visitors:
- Good: A CLS score of 0.1 or less is good.
- Needs Improvement: A CLS score between 0.1 and 0.25.
- Poor: A CLS score of 0.25 or higher.
How to measure layout shifting score?
The good news is that you don’t have to measure CLS yourself. Google’s PageSpeed Insights tool makes it easy to check how well your page works.
For performance analysis in PageSpeed Insights:
- Enter the URL of a website in Google’s PageSpeed Insights tool (https://pagespeed.web.dev/).
- Select ‘Analyze’
- Evaluate your performance. You can review mobile and desktop performance, which you can toggle between using the navigation in the top left corner.
Several third-party instruments, such as GTmetrix, SpeedCurve, and Calibre, enable you to measure and track CLS and other web performance metrics.
How to calculate the layout shift score?
In an unexpected layout change, CLS scores are based on two things:
- Impact Fraction: This measurement is the sum of how much space a page element takes up when it first loads and how much space it takes up after it moves.
- Distance fraction: This measurement looks at how far an element on the page moves when the layout changes, compared to the size of the screen.
Final CLS score = Impact fraction x Distance fraction
What is the impact fraction in terms of Cumulative Layout Shifting?
Impact Fraction figures out how many unstable parts of the screen are moved from one frame to the next. The impact fraction is the amount of space taken up by the unstable element that moves in both frames. Impact Fraction is a way to figure out how much of the whole area the unstable element affects.
The formula for Impact fraction: Impact region / Viewport area
What is the distance fraction for Cumulative Layout Shifting?
The distance fraction shows how far the page element has moved from where it started to where it will end up.
The formula for Distance fraction: Maximum move distance / Viewport area
Why is Distance Fraction important for Cumulative Layout Shifting?
This concept was made to update the Cumulative Layout Shifting (CLS) formula with a better understanding of layout shifting. Initially, Cumulative Layout Shifting was calculated exclusively with Impact Fraction.
Therefore, unless they change significantly, the vital web page components had little impact on the cumulative layout shifting score.
What is the difference between Expected and Unexpected Layout Shifts?
Expected layout shift happens in response to user input or if the user clicks on any button or link. On the other hand, an unexpected layout shift happens when a visible element moves without the user doing anything.
Please be aware that your CLS score only considers unexpected layout changes. By keeping to a few basic principles, you may often prevent any unexpected layout changes on websites.
Always include size properties on your image and video elements, or use something else to reserve the necessary space, like CSS aspect ratio boxes.
Natural and smooth animations and transitions:
Unanticipated or unwarned changes to the start position of content always create a negative user experience and reduce user satisfaction. However, animations and transitions that shift the web page’s content gradually and naturally increase user satisfaction.
During their playing time, animations and transitions may alter the initial positions of the web page’s components, but because the user anticipates these shifts, these animations and transitions help users comprehend the web page and the process.
What are the differences between bad and good layout shifts?
The following table compares the shortcomings of bad and good layout shiftings:
- Unexpected bad layout shifts occur without notice or request from the user.
- Users can start Good Layout Shifting events.
- Users can recognize good layout-shifting occurrences.
- Users can grasp a page with productive layout-shifting events.
- Bad layout shifting events are the only ones that the Cumulative Layout Shifting (CLS) Score measures.
How to measure Cumulative Layout Shift manually?
Cumulative Layout Shift can be measured with Google’s Core Web Vitals Javascript Library.
With Puppeteer and the “get CLS ()” function, it is possible to measure CLS for all web pages in a loop.
import {getCLS} from ‘web-vitals’;
getCLS(console.log);
How to improve Cumulative Layout Shifting?
You can enhance your CLS score by putting good development practices into your workflow, such as:
Choosing the size of an image:
Always give the width and height of image and video elements on your website so that the right amount of space is left between them. Another way to do the same thing is to use CSS aspect ratio boxes.
Iframes embeds, and ads:
Before loading the ad library, choose an ad slot size (preferably the largest one). Move the ads to the bottom or somewhere else. When there is no ad to show, use a placeholder.
Avoid putting new content on top of old content:
Try not to add dynamic content on top of existing content unless the user prompts you to do so. This helps keep the layout from changing without warning.
Holding the “Flash of Invisible Text” (FOIT) from happening:
Your page’s CLS can also be affected by the Flash of Invisible Text (FOIT) problem. Make sure your text stays visible while web fonts load by preloading web fonts and/or using the font-display attribute.
How to examine layout shifting with Chrome DevTools?
You may now identify layout moving with the aid of DevTools:
- Activate the Command Menu.
- Begin by typing.
- Run the command Show Rendering.
- Check the box for Layout Shift Regions.
- Layout changes are highlighted in blue as you interact with a page.
Summing up:
As you now know, the Cumulative Layout Shift (CLS) metric is a user-centred metric that is very important to the search rankings of your website. CLS measures how stable a page looks by adding up the total layout shift scores for the longest session window.
CLS is a great way to improve and target page optimization, especially when it is combined with other user-centred web performance metrics. A good CLS score improves the user experience, helps with SEO, and brings in more leads, sales, and money.
As CLS is an important factor for google while indexing your website, many businesses prefer a dedicated SEO service company for implementing all google updates on the website and staying up to date.
Digiligo is a well-known and homegrown SEO service company and digital marketing company that helps clients find problems on a page-by-page basis. We help your business website make sure that users have a great on-page experience.